콘텐츠를 박스 형태로 정의 하는 방법을 박스 모델이라고 합니다
요소들을 원하는 위치에 배치하기 위해서는 박스 모델에 대해서 알아야 합니다
박스 모델에 대하여 알아보기 전에 블록 레벨 요소와 인라인 레벨 요소에 대하여 알아야 합니다
관련 포스트
[HTML] 블록 레벨 요소(Block Level Element)와 인라인 레벨 요소 (Inline Level Element)
박스 모델 (Box Model)
박스 형태의 콘텐츠로 이와 같은 형태인 요소를 박스 모델 요소라 함
블록 레벨 요소는 전부 여기에 속함
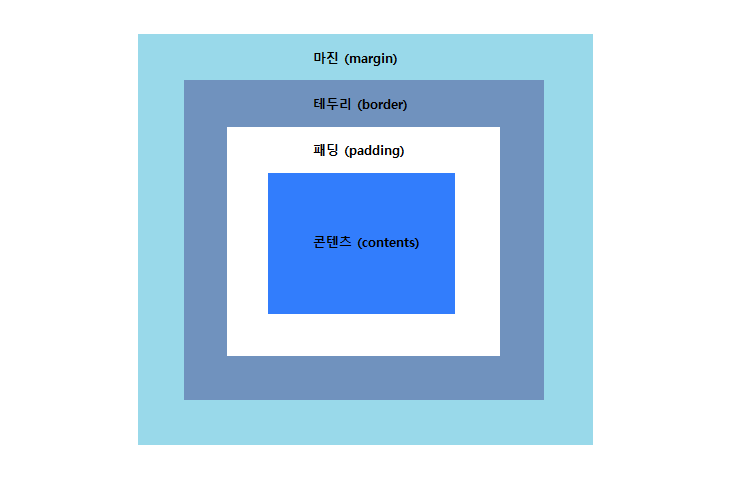
박스 모델 구성

분류
- 콘텐츠 영역 (contents)
- 패딩 (padding)
- 테두리 (border)
- 마진 (margin)
TIP!
박스의 기본 값 상태를 static 상태라고 합니다
박스 모델 구성 요소
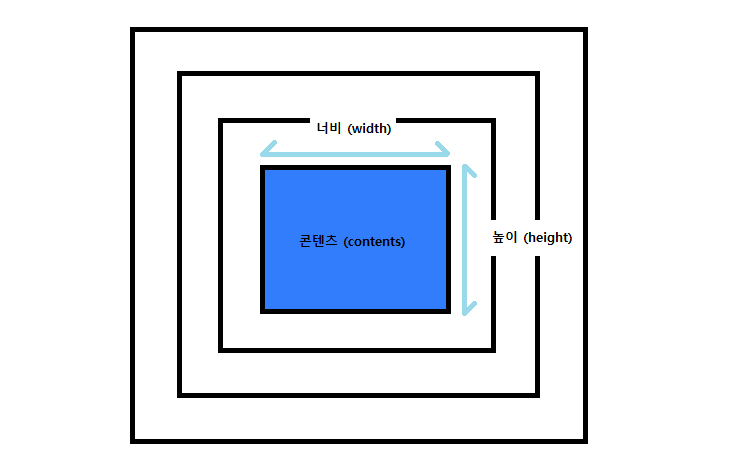
● 콘텐츠 영역 (contents)
콘텐츠가 있는 영역
콘텐츠 영역의 크기는 width, height 속성으로 지정

기본 문법 예시
width : auto | <크기> ;
height : auto | <크기 > ;
| 속성 값 | 설명 | 기타 |
| auto | 콘텐츠의 양에 따라 자동으로 결정 | 기본값 |
| <크기> | 크기를 직접 지정 | 절대값과 상대값을 사용하여 지정 |
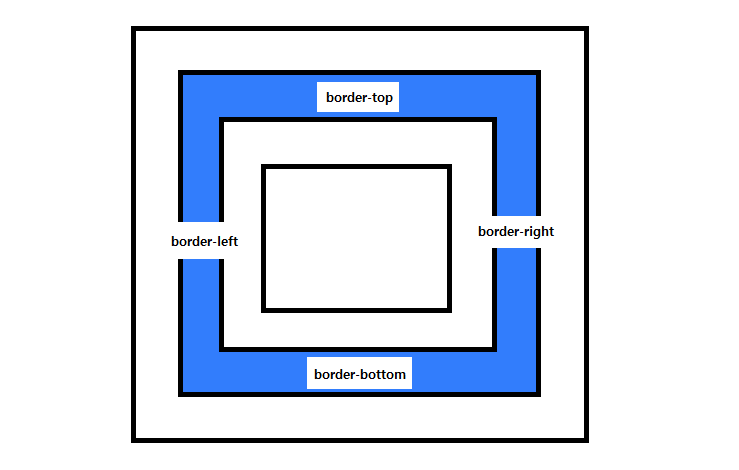
● 테두리 (border)
콘텐츠를 감싸는 테두리

기본 문법 예시
border : <두께> <색상> <선 스타일>
TIP!
속성의 값의 표현 방식이 다 달라 속성을 작성한 순서는 상관이 없습니다
테두리에 관한 포스트 : [CSS] 테두리 만들기 (Border)
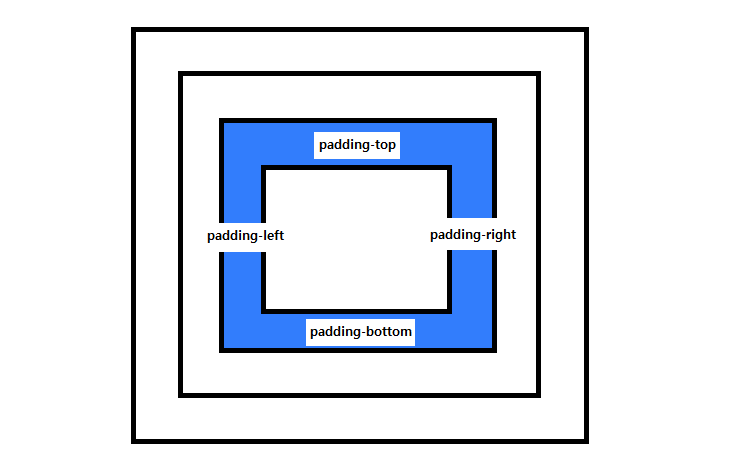
● 패딩 (padding)
콘텐츠와 테두리 사이의 영역
기본 문법 예시
padding : <padding-top> <padding-right> <padding-bottom> <padding-left>
| 속성 | 속성 값 | 설명 |
| padding-top |
<크기> 고정값이나 상대값으로 지정 |
콘텐츠 기준 위 쪽의 영역 |
| padding-right | 콘텐츠 기준 오른 쪽의 영역 | |
| padding-bottom | 콘텐츠 기준 아래 쪽의 영역 | |
| padding-left | 콘텐츠 기준 왼 쪽의 영역 |
TIP!
값을 하나만 작성 시 네 곳에 다 같은 값이 적용됩니다
값을 두개 작성 시 위/아래 좌/우 로 묶여서 같은 값이 적용 됩니다
값을 네 개 작성하면 각 각 적용되며 차례대로 위부터 시계방향으로 적용 됩니다
각 속성을 사용하여 작성하면 해당 위치에만 적용됩니다
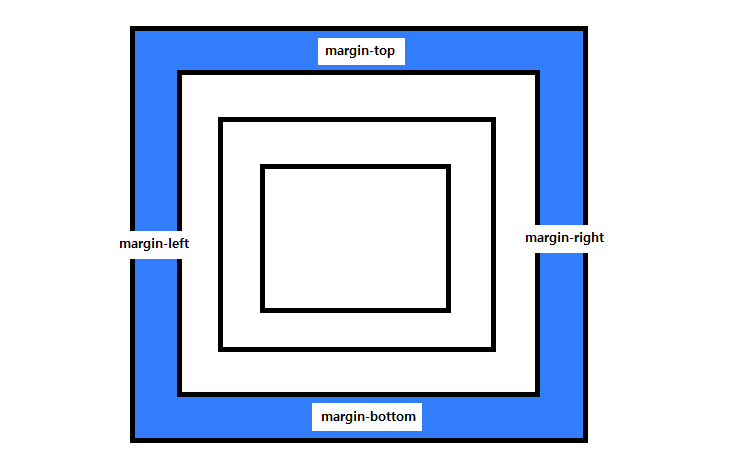
● 마진 (margin)
테두리 밖의 영역
박스와 박스 사이의 간격을 조절할 때 사용

기본 문법 예시
margin : <margin-top> < margin-right> <margin-bottom> <margin-left>
| 속성 | 속성 값 | 설명 |
| margin-top |
<크기> 고정값이나 상대값으로 지정 |
박스 기준 위 쪽의 영역 |
| margin-right | 박스 기준 오른 쪽의 영역 | |
| margin-bottom | 박스 기준 아래 쪽의 영역 | |
| margin-left | 박스 기준 왼 쪽의 영역 |
TIP!
값을 하나만 작성 시 네 곳에 다 같은 값이 적용됩니다
값을 두개 작성 시 위/아래 좌/우 로 묶여서 같은 값이 적용 됩니다
값을 네 개 작성하면 각 각 적용되며 차례대로 위부터 시계방향으로 적용 됩니다
각 속성을 사용하여 작성하면 해당 위치에만 적용됩니다
다른 박스들간의 배치 중 해당 속성 값을 좌우로 넣어주는 것은 각 각 적용되지만
상하로 넣어줄 경우 각 각 적용되는 것이 아니라 겹쳐서 나오는 겹침오류가 발생합니다
실제 콘텐츠 크기 계산하기
계산법
(콘텐츠 실제 너비) = width + margin-right + margin-left + padding-right + padding-left + border-right + border-left
(콘텐츠 실제 높이) = height + margin-top + margin-bottom + padding-top + padding-bottom + border-top + border-bottom
box-sizing 속성 사용 하기
계산된 값에 테두리와 패딩을 포함할 지 정하는 속성
| 속성 값 | 계산 | 설명 |
| content-box | width + margin + padding + border | 기본 값 |
| border-box | width + margin | width 값이 padding과 border값을 포함하고 있음 |
TIP!
box-sizing : border-box ; 를 사용하면 width를 넘치지 않게 계산하기 편해집니다
display 속성 사용하기
화면에서 배치 방법을 결정하는 속성
TIP!
인라인 레벨 요소에 박스 모델 속성들을 지정하기 위해서는 너비나 높이를 지정할 수 없는 성격을 바꾸어 주어야 합니다
이번 포스트에서는 박스 모델과 관련있는 속성값들만 작성하였습니다
기본 문법 예시
display : block | inline | inline-bolck
1. block
해당 속성값으로 지정 시 블록 레벨 요소로 지정
인라인 레벨 요소들을 블록 레벨 요소 변경 할 수 있음
2. inline
해당 속성값으로 지정 시 인라인 레벨 요소로 지정
다른 줄에 배치되는 요소들을 한 줄로 표시 할 수 있음
3. inline-block
해당 속성값으로 지정 시 인라인-블록 레벨 요소로 지정
너비와 높이값을 가질 수 있고, 한 줄로 배치 할 수 도 있음
TIP!
inline, inline-block 속성 값으로 한 줄 배치 시 기본적으로 생기는 간격이 있습니다
이 때 생기는 간격은 보통 4px 이며, 이를 해결하는 방법으로는 부모 요소에 font-size : 0;을 주는 것 입니다.
다만, 이렇게 코딩 할 경우 폰트 사이즈가 상속이 안되어 자식 요소에 다시 선언해주어야 하므로 추천하지 않는 방법입니다
관련 포스트
테두리 만들기 (Border)
[CSS] 테두리 만들기 (Border)
테두리는 박스 요소뿐만 아니라 다양한 요소에 넣을 수 있습니다 테두리 기본 속성 ● border-style 테두리 스타일을 지정하는 속성 기본 문법 예시 border-style : none | solid | dashed | dotted | double 속성..
regularly-study.tistory.com
블록 레벨 요소(Block Level Element)와 인라인 레벨 요소 (Inline Level Element)
[HTML] 블록 레벨 요소(Block Level Element)와 인라인 레벨 요소 (Inline Level Element)
텍스트 관련 요소 크게 블록 레벨 요소(대부분)와 인라인 레벨 요소(일부분)로 나뉨 가장 큰 차이점은 해당 요소가 한 줄을 차지(즉 width : 100%)하는가 임. 1. 블록 레벨 요소 (Block Level Element) : 한
regularly-study.tistory.com
참조 자료
':: coding > HTML5 & CSS3' 카테고리의 다른 글
| [HTML/CSS] 배경 삽입하기 (Background) (0) | 2022.08.25 |
|---|---|
| [HTML/CSS] 그림자 효과 만들기 (Text-Shadow, Box-Shadow) (0) | 2022.08.24 |
| [CSS] 테두리 만들기 (Border) (0) | 2022.08.23 |
| [CSS] 텍스트 스타일 알아보기 2 (TEXT) (0) | 2022.08.22 |
| [CSS] 텍스트 스타일 알아보기 (TEXT) (0) | 2022.08.22 |



