반응형
구인구직을 하다 보면 크로스브라우징을 고려할 수 있는 사람이라는
요건을 적은 회사들이 많습니다
그럼 이 크로스브라우징이 무엇인지 알아보록 하겠습니다
크로스 브라우징 (Cross Browsing)
W3C의 웹 표준을 활용해 웹 사이트를 제작하여 모든 브라우저에서 깨지지않고 의도대로 표현되게 하며,
다양한 웹 브라우저에서 브라우저에 상관없이 사용자가 받는 정보가 동등하게 하는 것
크로스 브라우징을 해야 하는 이유

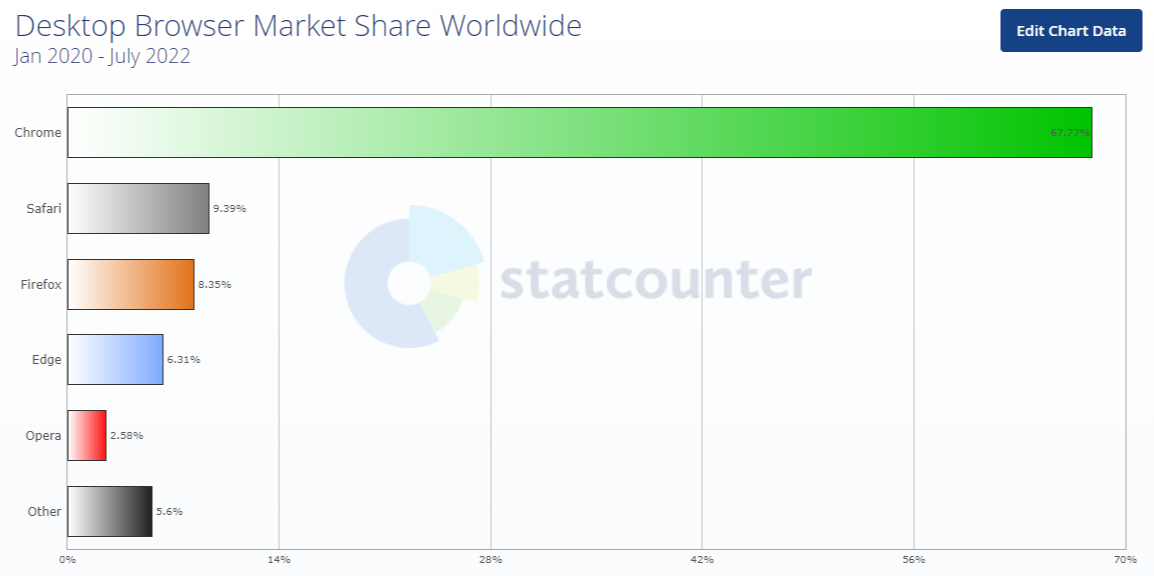
Source: StatCounter Global Stats - Browser Market Share
그래프를 보면 각 브라우저의 점유율을 확인했을 때 70%의 사용자가 크롬을 이용
크롬을 기준으로 코딩을 할 경우 다른 브라우저에서는 표현이 되지 않을 수 있어 이 다른 브라우저를 사용하는 30%의 사용자가 소외될 수 있음
TIP!
- 크로스 브라우징 시 타겟이 되는(점유율이 높은) 브라우저순으로 기준으로 작성하는 것이 좋음
크로스 브라우징을 해야 하는 원인
* 각 브라우저별 렌더링 엔진이 다름
- 각 브라우저에서 해석하지 못하는 코드들이 있음
- 브라우저마다 버그들이 있음
- 각기 다른 브라우저의 기본 CSS 스타일
크로스 브라우징하는 방법
- RESET CSS 설정하기 : 브라우저의 기본 CSS들을 초기화시켜 동등한 바탕에서 시작하도록 함
- 브라우저별 확인을 하면서 브라우저에 맞게 작성하기 : https://caniuse.com/
- 주석을 활용하여 버전별, 브라우저별 구분하기 : 코드 유지, 보수에 용이
| 표기 | 의미 |
| lt (less then) | 미만 |
| lte (less than or equal to) | 이하 |
| gt (greater than) | 초과 |
| gte (greater than or equal to) | 이상 |
- meta태그 활용하기 : 인터넷 익스플로저 고려하기 (관용모드)
<meta http-equiv=“X-UA-Compatible” content=“ie-edge”>
브라우저 파편화 (browser fragmentation) : 어떤 브라우저에는 되고 어떤 브라우저에서는 안되는 현상
심(shim) / 폴백(fallback) : 브라우저의 파편화를 줄이고 비슷하게라도 같은 결과 값을 마드는 방법
폴리필 (polyfill) : 브라우저 파편화를 줄이기 위해 스스로 진단해 필요한 심이나 폴백을 자동으로 끼워 넣는 것
- vender prefix 사용하기 : http://projects.verou.me/prefixfree/
관련 포스트
벤더 프리픽스 알아보기 (Vender Prefix)
[CSS] 벤더 프리픽스 알아보기 (Vender Prefix)
regularly-study.tistory.com
참조 자료
http://gs.statcounter.com/browser-market-share/desktop/south-korea/#monthly-202001-202207-bar
728x90
반응형
':: coding > HTML5 & CSS3' 카테고리의 다른 글
| [CSS] 벤더 프리픽스 알아보기 (Vender Prefix) (0) | 2022.08.26 |
|---|---|
| [HTML/CSS] 배경 삽입하기 (Background) (0) | 2022.08.25 |
| [HTML/CSS] 그림자 효과 만들기 (Text-Shadow, Box-Shadow) (0) | 2022.08.24 |
| [HTML/CSS] 박스 모델 알아보기 & 관련 속성 알아보기 (Box Model) (0) | 2022.08.23 |
| [CSS] 테두리 만들기 (Border) (0) | 2022.08.23 |


