:: coding
[Coding Tool] CodePen 사용 방법과 Tistory에 삽입하기
공하루
2022. 8. 19. 15:56
반응형
코딩 연습하기 좋은 CodePen 알아보기
CodePen은 html, css, javaScript 등의 코드를 입력하면 바로 적용되어 확인 할 수 있다는 장점이 있어 코드 연습 시 편리합니다
CodePen 사용하기
1. 회원가입하기
해당 사이트에 접속하기
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
사이트 우측 상단의 Sign Up 클릭

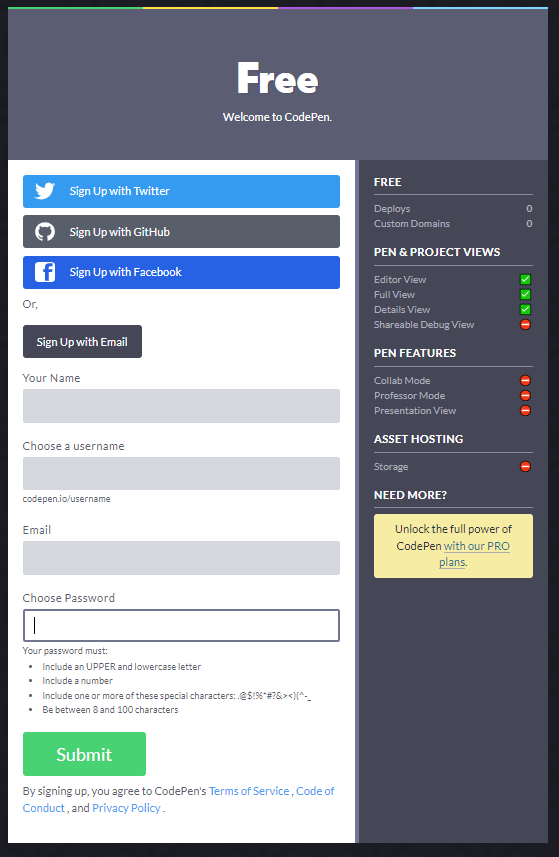
해당 방법들 중 하나를 선택해 회원가입

2. 새 CodePen 만들기
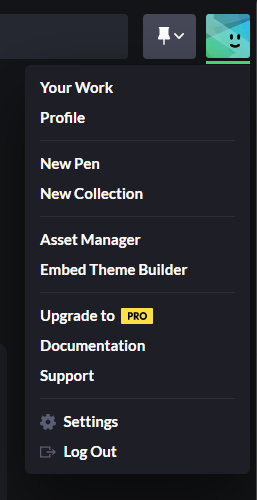
로그인 후 페이지 우측 상단에 위치안 캐릭터를 클릭하면 해당 메뉴들이 표시
해당 메뉴들 중 New Pen을 클릭

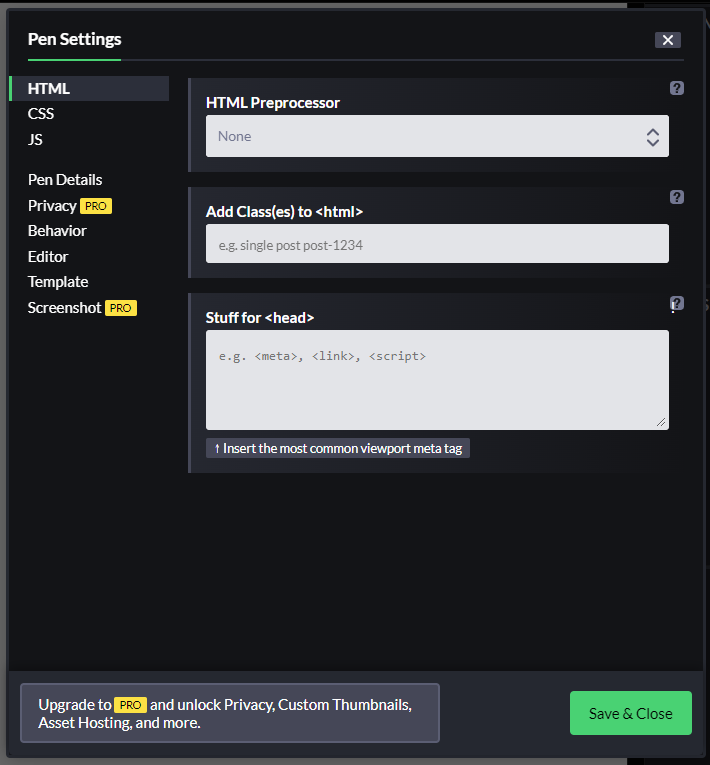
3. CodePen 설정하기
우측 상단의 Settings을 클릭

html, css, js의 설정 변경

TIP!
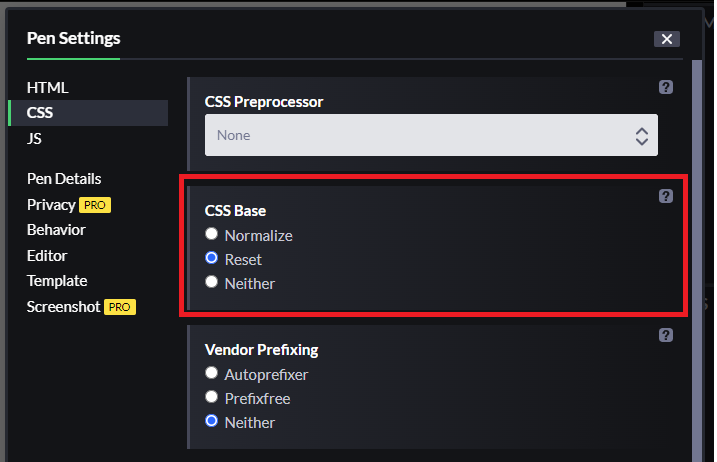
CSS 페이지에서 css, scss 등으로 설정할 수 있습니다
CSS Base를 Reset로 설정해 주면 편리하게 이용할 수 있습니다

TIP!
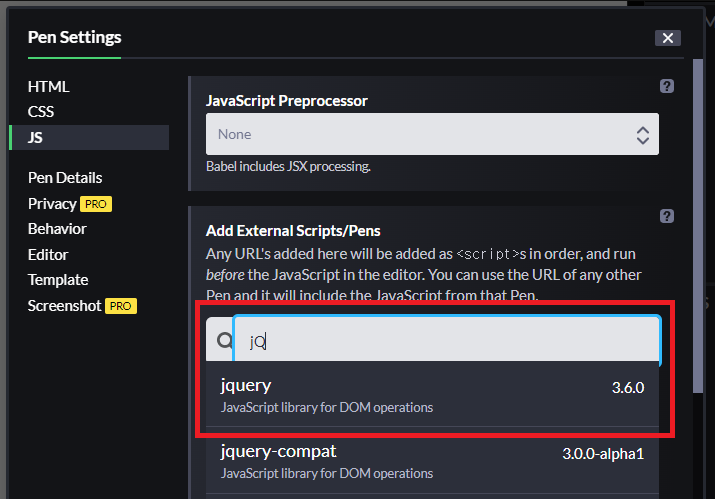
JS 페이지에서 script tool를 변경할 수 있습니다
검색하여 라이브러리, 프레임워크를 설치할 수 있습니다
검색 시 없더라도 cdn을 삽입하여 추가 할 수 있습니다

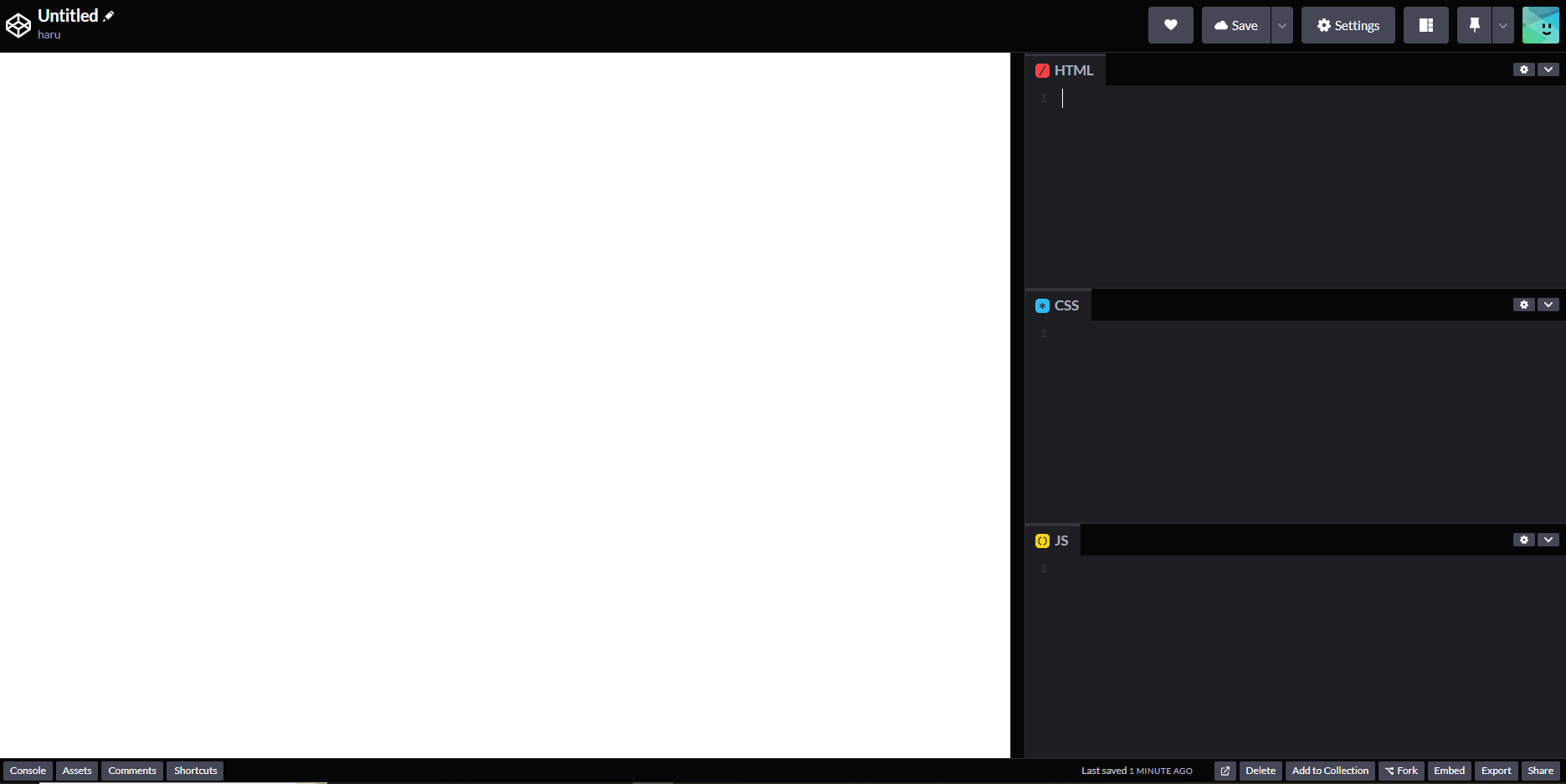
4. CodePen 작성하기
해당 페이지가 나타나면 우측 html, css, js 칸의 각 각의 코드를 작성
바로 좌측 페이지에 적용되어 나타남

Tistory에 삽입하기
1. 코드 복사하기
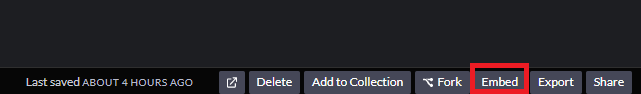
코드를 다 입력하면 우측 하단의 Embed 클릭

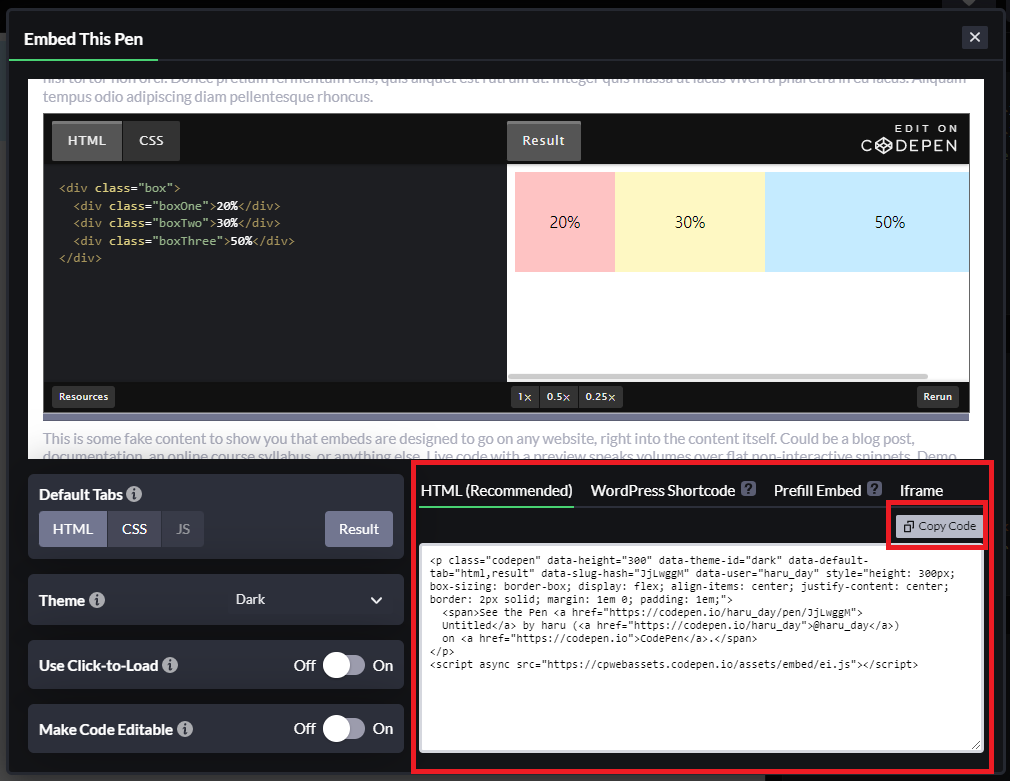
Embed 페이지에서 HTML의 Copy Code를 클릭하여 코드 복사

2. 코드 삽입하기
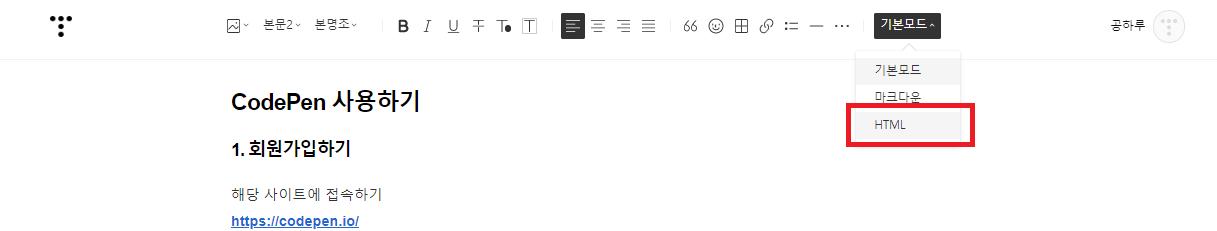
블로그 글쓰기에서 모드를 html모드로 변경

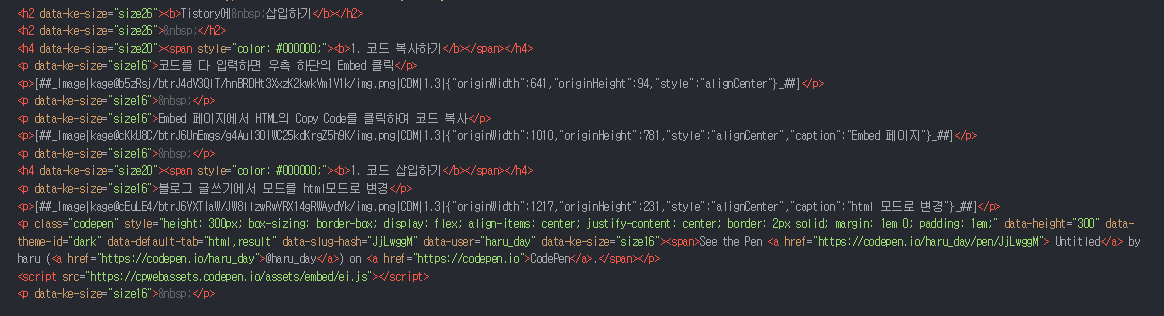
원하는 위치에 코드 붙여넣기

TIP!
다시 기본모드 적용 시 아래 사진과 같이 표시됩니다
글을 발행 후 적용된 걸 확인 하실 수 있습니다

728x90
반응형