[HTML] 시멘틱 태그 (Semantic Tag)
시멘틱 태그 (Semantic Tag)
의미가 있는 태그. header, footer 등 의미가 있는 태그는 내용을 명확하게 정의함
기존의 구조는 div로 대부분의 구조를 생성
구조에 div를 너무 많이 사용하게 되어 id나 class를 사용하여 구별하였고 이런한 태그들을 대신하여 나온 의미론적 태그
시맨틱 마크업이란?
div, span 등 의미가 없는 태그 대신 각 용도에 맞는 시멘틱 태그를 사용하여 의미를 잘 전달하도록 문서를 작성하는 것으로 사이트의 구조를 파악하기 용이하게 함
기존의 구조
<div class="header">
<div class="nav"></div>
</div>
<div class="contents"></div>
<div class="footer"></div>
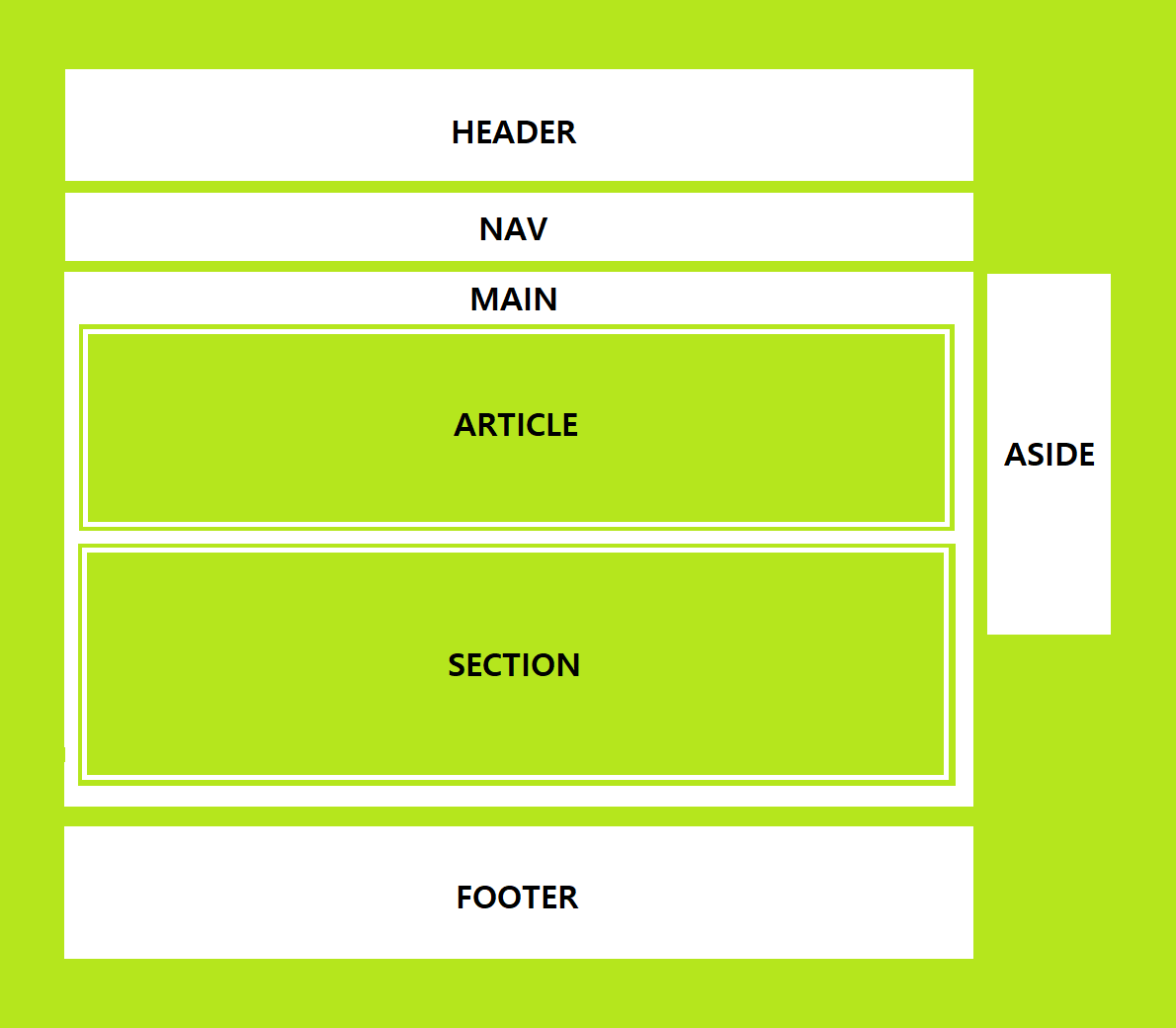
시멘틱 구조
<header></header>
<section></section>
<article></article>
<aside></aside>
<footer></footer>
시멘틱 태그 사용 장점
▶ 검색 엔진 최적화 (SEO: Search Engine Optimization)
시멘틱 태그로 구조를 생성 시 검색엔진이 더욱 빨리 효율적으로 정보를 파악할 수 있어 검색 결과 노출에 유리
▶ 웹 접근성 향상
시각 장애가 있는 사용자가 스크린 리더를 사용하여 페이지를 탐색할 때 용이
▶ 코드 가독성 향상
해당 내용이 있는 코드 블록을 찾는 것이 쉬워져 팀 프로젝트, 유지보수 작업 용이
시멘틱 태그 선택 시 TIP!
콘텐츠(contents)기준으로 해당 콘텐츠의 내용을 가장 잘 나타내는 태그를 선택하는 것이 중요!
시멘틱 태그의 종류

1. header
헤더 영역
머릿글, 로고, 아이콘, 검색창, 메인 메뉴 등
header안에는 h1~h6까지의 태그 중 하나가 무조건 들어가야 함
2.nav
네비게이션 영역, 탐색 링크의 집합
메뉴, 목차 등
디자인이나 콘텐츠에 따라 header, main, footer 안에 위치 하기도 함
메인 메뉴의 경우 탐색에 유리하므로 꼭 사용하는 것이 좋음
3. main
메인 콘텐츠 영역
사용 시 role="main"을 꼭 작성해 줘야 함
<main role=”main” ></main>
4. article
콘텐츠가 독립적인 경우 사용
메인 베너, 포스트, 기사 등
텍스트 위주의 페이지 구성 시 주로 사용
5. section
주제별 콘텐츠 그룹
h2~h6 태그 를 사용하여 제목이 있는 것을 권장
6. footer
푸터 영역
바닥글, 작성자 정보, 저작권, 이용약관 등
7. aside
본문 외의 부가적인 내용
광고, 퀵 메뉴, 탑스크롤 버튼 등
참고자료
https://developer.mozilla.org/en-US/docs/Web/HTML/Element