[무료 웹 폰트] 구글웹폰트 사용하는 방법을 알아보자!
웹 사이트 제작 시 웹 사이트에 적합한 글꼴을 사용하는 점이 중요합니다.
하지만 어떤 폰트를 사용하면 좋을 지 고민이지 않으신가요?
그렇다고 아무 곳에서 다운 받아서 쓰기에는 용량도 걱정되고, 저작권에 걸리지 않을까 걱정되기도 합니다.
유료로 구매하여 사용할 수 있지만 이번에는 무료 폰트 사이트 중 구글웹폰트에 대해 알아보겠습니다.
구글웹폰트 (Google Fonts)
웹에서 폰트를 불러와 웹 사이트에 적용할 수 있는 사이트
장점
- 무료 폰트
- 상업적 이용 가능
- 용량이 줄어듬
- 어느 플랫폼에서 사이트를 열어도 동일한 웹폰트 제공
구글웹폰트 사용하기
구글웹폰트 사이트 : https://fonts.google.com/
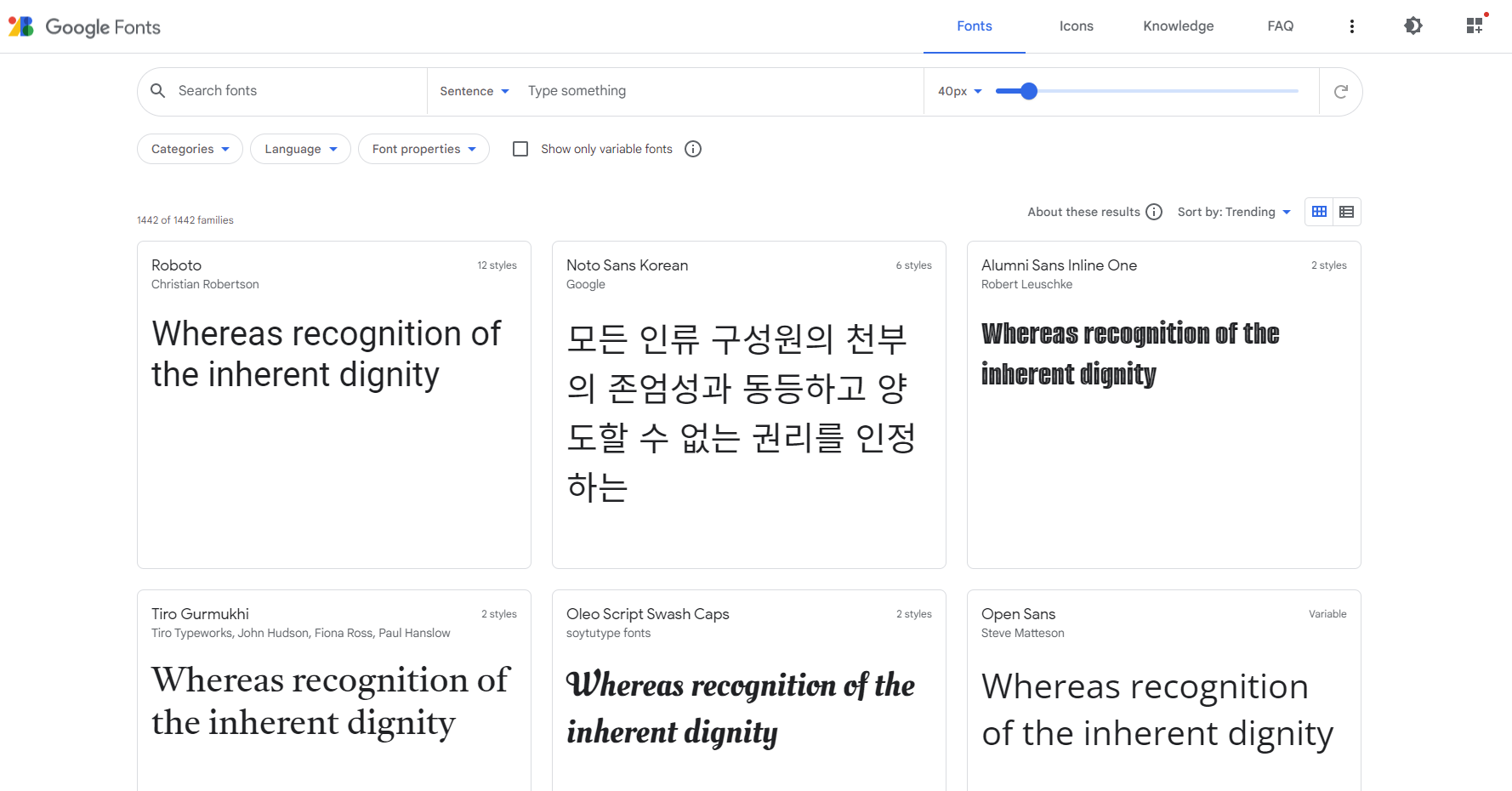
1. 폰트 선택하기

구글웹폰트 사이트에서 원하는 폰트를 선택

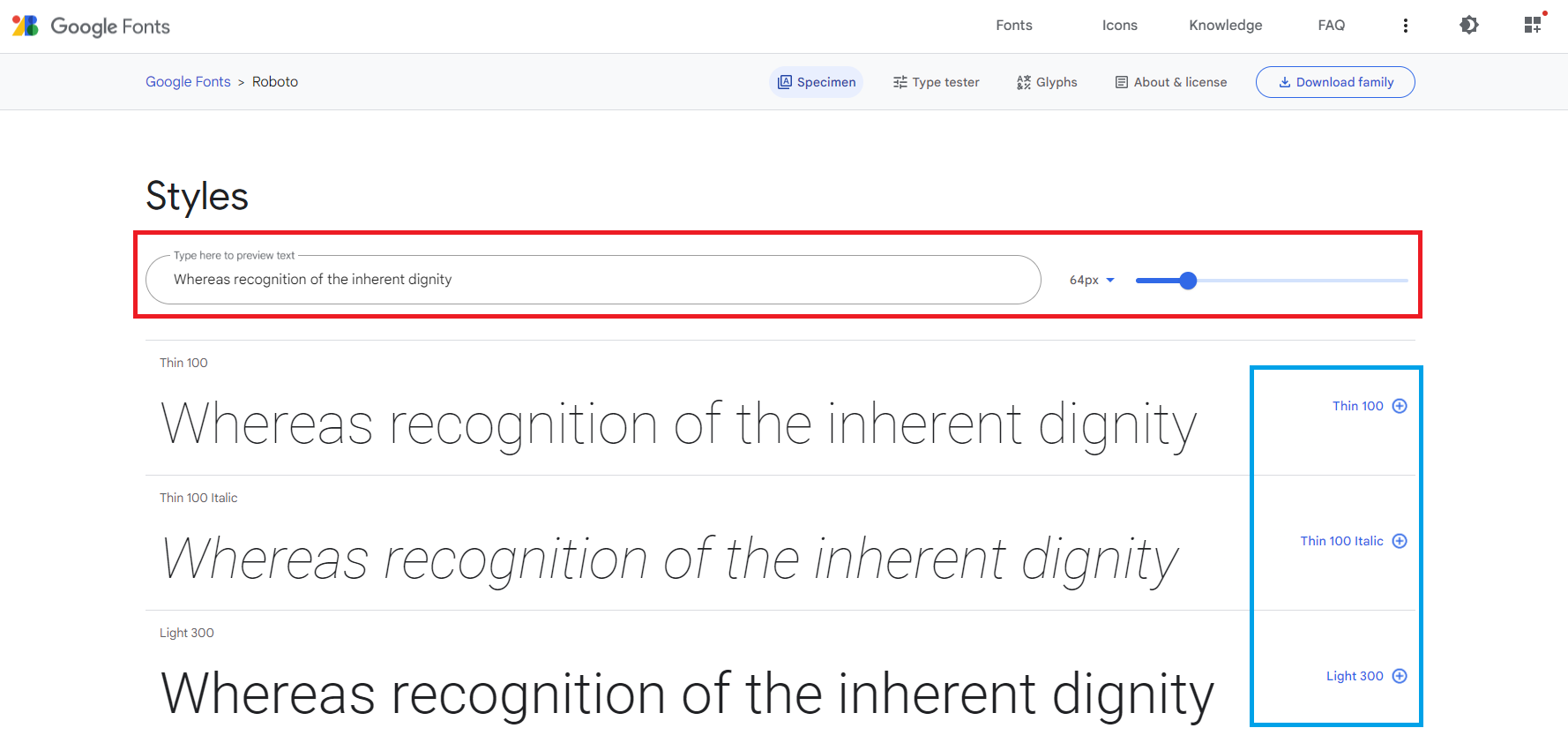
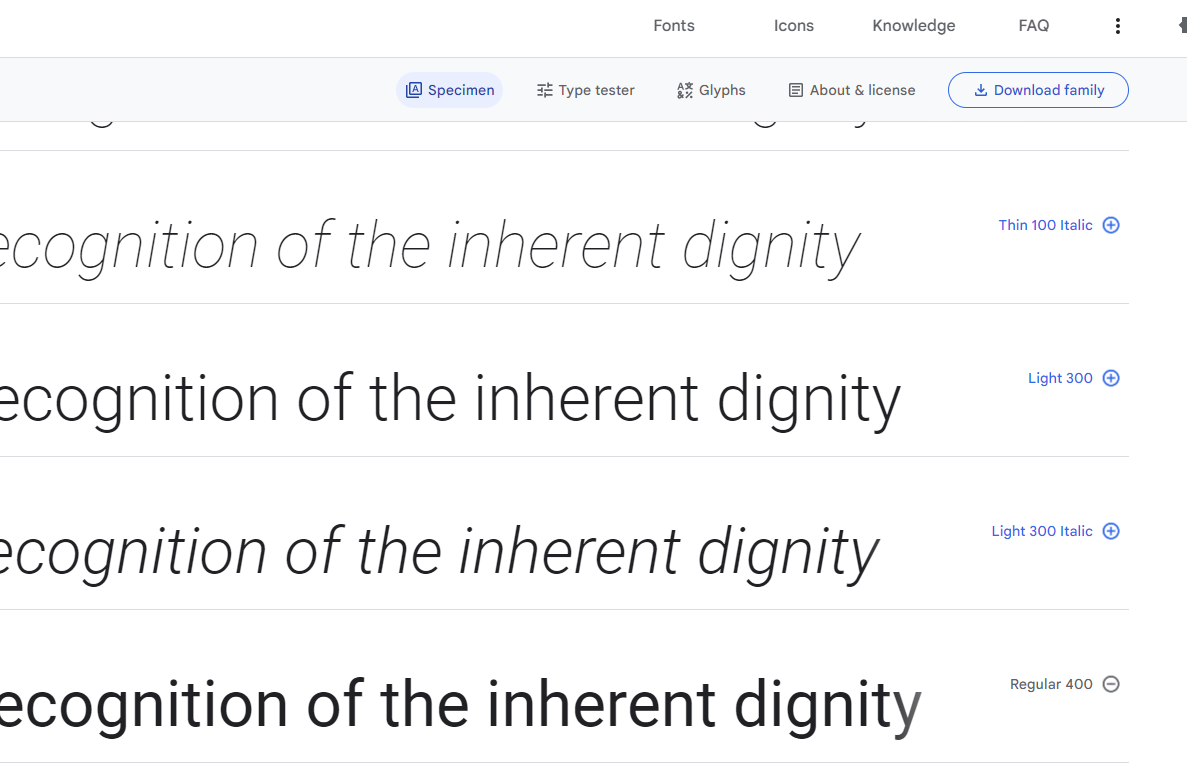
폰트를 선택하면 해당 페이지가 보임
해당 폰트를 사용한다면 원하는 두께의 폰트 옆에 있는 파란 박스 안에 있는 버튼을 선택
TIP!
위 페이지에서는 폰트가 적용되는 예시를 확인 할 수 있습니다.
빨간 색 박스 안에서는 문구나 글씨크기를 변경해 확인해 볼 수 있습니다.

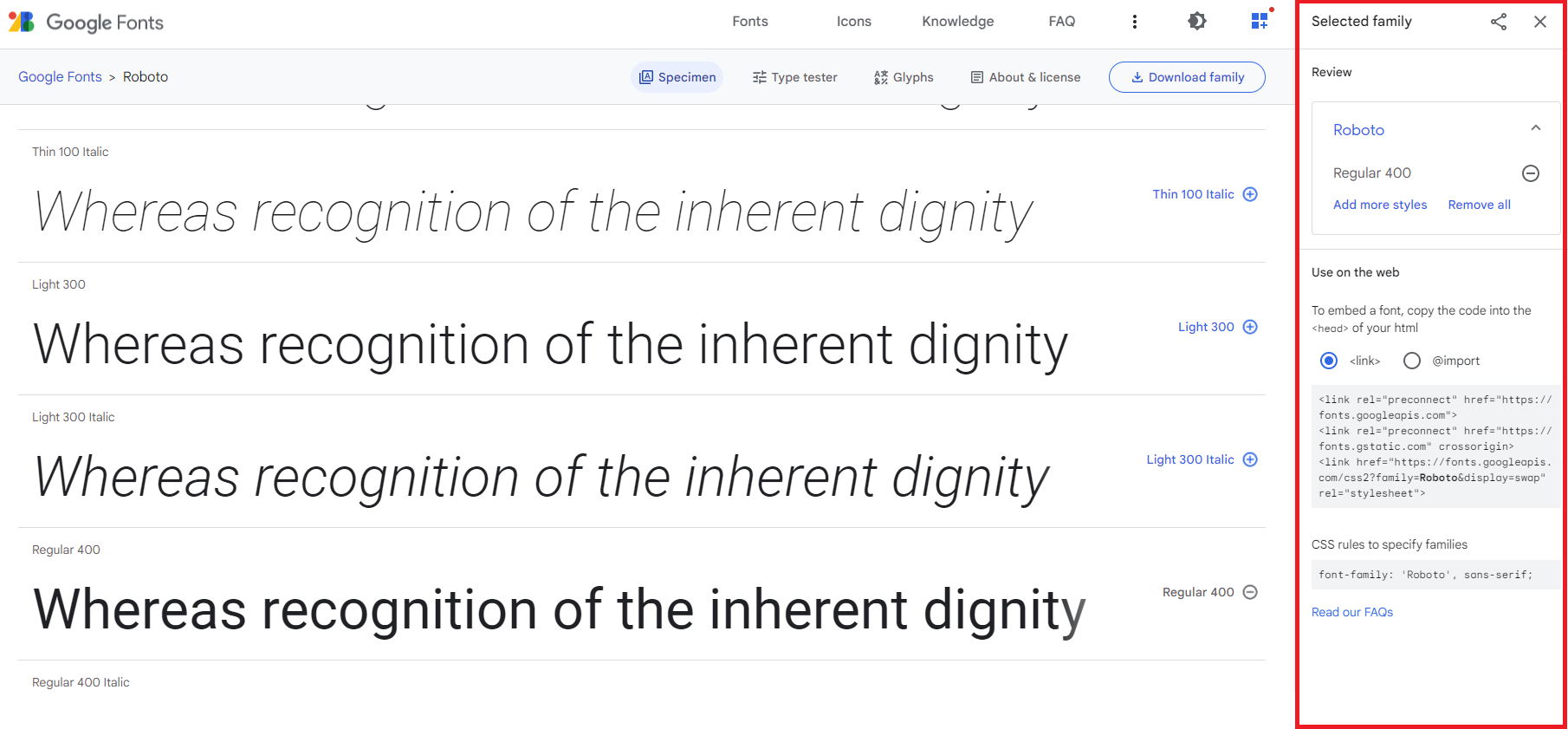
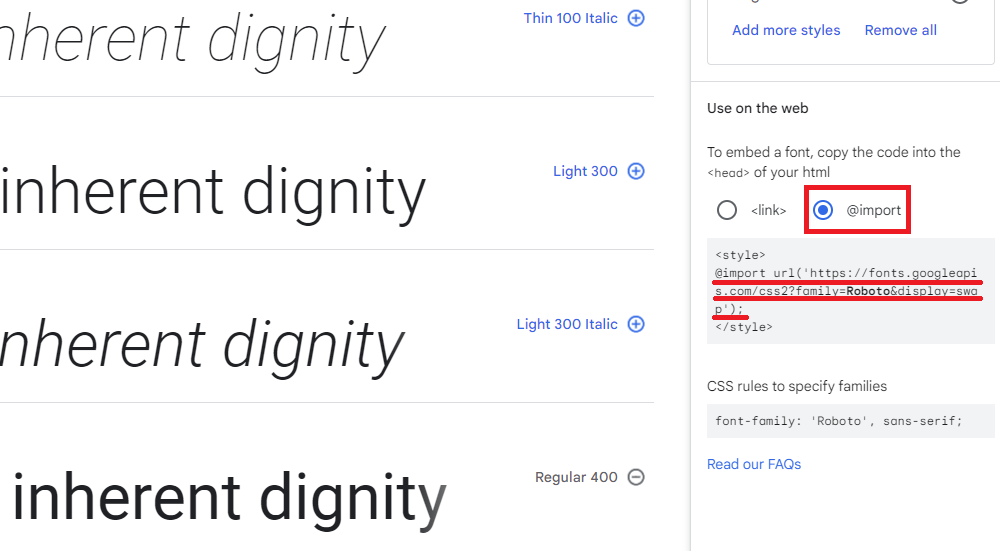
박스 안에 선택한 폰트의 불러오기 정보가 열림
2. 폰트 연결하기
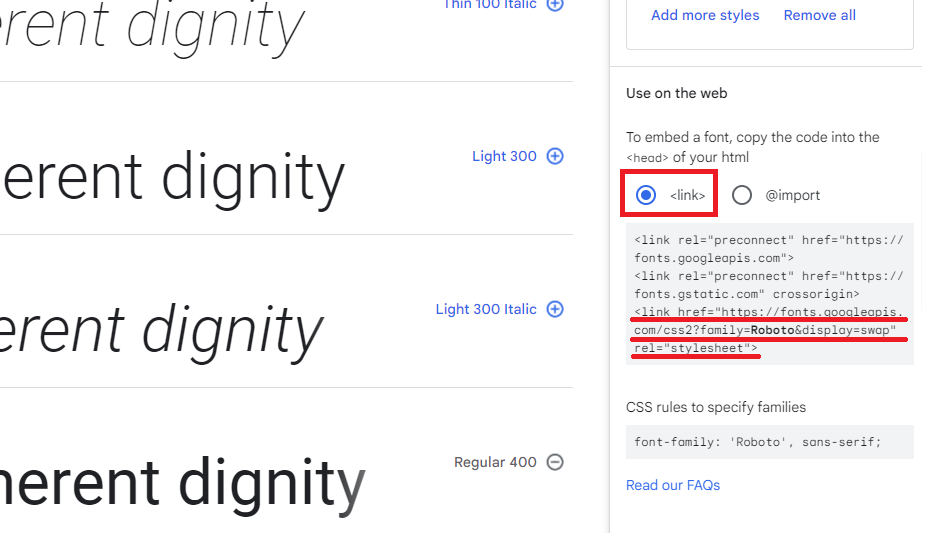
1 - link로 연결하기
Use on the web <link>에서 맨 마지막 줄을 복사해 head>style 태그안에 작성

2 - @import로 연결하기
Use on the web @import에서 복사해 head>style 태그안이나 css파일에 작성

3 - 로컬로 연결하기
● 폰트 다운로드
페이지 오른쪽 상단에 있는 Download family로 다운로드
컴퓨터 디자인이나 문서 작업이 사용 : 파일 압축 해제 후 로컬디스크c > window > fonts 에 저장
코딩 시 사용 : 압축 해제 후 작업폴더에 font 폴더를 생성해 저장

style태그나 css파일에 @font-face 로 파일을 연결시킴
TIP!
장점은 메모리에 직접 올려 로딩시간이 단축되며, 내 서버에 직접 올리는 방식으로 폰트를 안정적으로 사용 가능하는 것입니다.
단점은 파일의 용량이 크고, 방법이 복잡하는 점입니다.
<style>
@font-face {
font-family: 'Roboto';
src:local('Roboto'),
url(./font/Roboto.eot),
url(./font/Roboto.woff) format('woff'),
url(./font/Roboto.ttf) format('truetype');
}
</style>
3. 폰트 적용하기
css에서 font-family로 적용
사이트에서 CSS rules to specify families 내용을 작성하면 됨
.use_font {
font-family: 'Roboto', sans-serif;
font-size: 36px;
color: rgb(233, 151, 57);
}Using Roboto Fonts
관련 포스트
[CSS] 폰트 스타일 알아보기 (Fonts)
[CSS] 폰트 스타일 알아보기 (Fonts)
웹 사이트에 적합한 글꼴를 사용하는 것은 브랜드의 아이덴티티를 구축하고, 가독성을 높여 사용자가 이용하기 보다 편리해집니다 폰트 FONTS ● Web Safe Font 브라우저나 기기에 기본적으로 설치
regularly-study.tistory.com
참조 자료
':: coding > HTML5 & CSS3' 카테고리의 다른 글
| [HTML/CSS] 멀티미디어 삽입하기 (0) | 2022.08.16 |
|---|---|
| [CSS] 폰트 스타일 알아보기 (Fonts) (0) | 2022.08.11 |
| [CSS] 컬러 관련 CSS (Color) (0) | 2022.08.09 |
| [CSS] CSS 선택자 (Selector) (0) | 2022.08.08 |
| [CSS] CSS (Cascading Style Sheets) 기본 (0) | 2022.08.05 |



