웹 사이트에 적합한 글꼴를 사용하는 것은
브랜드의 아이덴티티를 구축하고, 가독성을 높여 사용자가 이용하기 보다 편리해집니다
폰트 FONTS
● Web Safe Font
브라우저나 기기에 기본적으로 설치되어있는 폰트
글꼴이 설치되어 있지 않거나 정상적으로 설치되지 않은 경우도 있기때문에 100% 안전한 웹 세이프 폰트는 없습니다
그렇기에 백업 폰트에 폴백 폰트를 작성해야합니다.
html,css에서 가장 사용하기 좋은 웹 세이프 폰트 목록
- Arial,
- Verdana
- Helvetica
- Tahome
- Trebuchet MS
- Times New Roman
- Georgia
- Garamond
- Courier New
- Brush Script MT
● Fallback Font
범용 글꼴
범용 글꼴 패밀리 목록
- Serif : 가장 자리에 작은 획이 있는 모양
- Sans-serif : 선으로 이루어있는 모양
- Monospace : 모든 글자의 너비가 동일
- Cursive : 필기체
- Fantasy : 장식용 글씨체
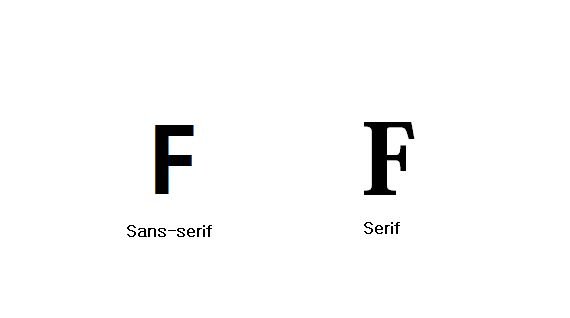
Sans-serif 와 Serif 의 차이

TIP!
Sans-serif 와 Serif 의 차이는 삐침이 있는지 없는지의 차이입니다
폰트 관련 속성
● font-family 속성 (ff)
폰트의 글꼴을 설정하는 속성
브라우저와 운영체제 간의 호환성을 확보하기 위해 백업 폰트를 설정함
제일 앞에 있는 폰트부터 적용되며, 없을 경우 다음 폰트가 적용됨
.text {
font-family: "Noto Sans KR", Arial, sans-serif;
}TIP!
폰트는 쉼표( , ) 로 구분해야 하며, 글꼴이 이와 같이 "Noto Sans KR" 여러 단어일 경우 따옴표로 묶어 표시해야 합니다.
● font-style 속성 (fs)
폰트의 스타일을 지정하는 속성
주로, 이탤릭체를 지정하기 위해 사용
<!-- 기본값, 텍스트가 정상적으로 출력됨 -->
p.normal {
font-style: normal;
}
<!-- 이탤릭체 -->
p.italic {
font-style: italic;
}
<!-- 이탤릭체(거의 지원되지 않음) -->
p.oblique {
font-style: oblique;
}
This is a normal style.
This is a italic style.
This is a oblique style.
● font-weight 속성 (fw)
폰트의 두께를 지정하는 속성
속성 값 : lighter(더 가늘게), normal(기본값), bold(굵게), bolder(더 굵게)
숫자로 지정 시 : 100~900
TIP!
숫자 값으로 변경하면 narmal 은 400, bold 는 700 으로 나타낸다
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
기본 굵기
얇은 굵기
볼드체
가장 두꺼운 굵기
● font-variant 속성 (fv)
영문에서 소문자를 작은 대문자로 바꾸는 속성
p.small {
font-variant: small-caps;
}
<p class="small">The font-variant property</p>
The font-variant property
해당 속성은 영문에서만 적용되며 한글에서는 적용되지 않습니다
● font-size 속성 (fz)
폰트의 크기를 지정하는 속성
폰트의 크기는 px, em, % 등을 사용해 설정
font-size를 지정하는 값에 대해서는 다른 포스트에서 자세히 다룰 예정입니다.
폰트 속성 한 줄 쓰기
코드를 단축하기 위해 사용하며 개별 속성 지정 가능
● font
기본 문법 예시
font : <font-style> <font-variant> <font-weight> <font-size/line-height> <font-family>
| caption | icon | menu | message-box | small-caption | status-bar
font: ltalic small-caps bold 20px/1.5 'Noto Sans', sans-serif;TIP!
font-size와 font-family의 값은 필수입니다!
그 외의 속성을 기본값을 적용하는 경우 작성하지 않아도 됩니다
관련 속성
| 속성 | 기능 | 기타 |
| font-style | 글꼴 스타일 지정 | |
| font-variant | 작은 대문자 지정 | |
| font-weight | 글꼴 두께 지정 | |
| font-size | 글꼴 사이즈 지정 | |
| line-height | 행간 지정 | |
| font-family | 글꼴 지정 | |
| caption | 캡션에 어울리는 스타일 | 특정 키워드를 작성하여 그에 어울리는 스타일로 표시 |
| icon | 아이콘에 어울리는 스타일 | |
| menu | 드롭다운 메뉴에 어울리는 스타일 | |
| message-box | 대화상자에 어울리는 스타일 | |
| small-caption | 작은 캡션에 어울리는 스타일 | |
| status-bar | 상태 표시줄에 어울리는 스타일 |

HTML5와 CSS3로 넘어와 함께 사용되면서 다양한 글꼴을 표현하기 위해 새로운 속성들이 추가되고 있습니다
하지만 아직은 일부 브라우저에서만 지원하고 있어 간단하게 링크로 남기겠습니다
관련 포스트
구글 웹 폰트 사용하기 (Google Fonts)
[CSS] 구글 웹 폰트 사용하기 (Google Fonts)
[무료 웹 폰트] 구글웹폰트 사용하는 방법을 알아보자! 웹 사이트 제작 시 웹 사이트에 적합한 글꼴을 사용하는 점이 중요합니다. 하지만 어떤 폰트를 사용하면 좋을 지 고민이지 않으신가요? 그
regularly-study.tistory.com
참조 자료
https://www.w3schools.com/css/css_font.asp
':: coding > HTML5 & CSS3' 카테고리의 다른 글
| [HTML/CSS] 하이퍼링크 생성하기 (0) | 2022.08.17 |
|---|---|
| [HTML/CSS] 멀티미디어 삽입하기 (0) | 2022.08.16 |
| [CSS] 구글 웹 폰트 사용하기 (Google Fonts) (0) | 2022.08.11 |
| [CSS] 컬러 관련 CSS (Color) (0) | 2022.08.09 |
| [CSS] CSS 선택자 (Selector) (0) | 2022.08.08 |



