:: coding/HTML5 & CSS3
[HTML/CSS] 배경 삽입하기 (Background)
공하루
2022. 8. 25. 12:18
반응형
웹 바탕을 꾸며는 배경을 넣는 방법에 대해 알아보도록 하겠습니다
배경 관련 속성
1. background-color
배경에 색을 지정하는 속성
기본 문법 예시
background-color : transparent | <색상> ;
| 속성 값 | 설명 | 기타 |
| transparent | 투명 배경 | 기본값 |
| <색상> | 원하는 컬러 지정 | 16진수, RGB, color name 등 |

TIP!
background-color 속성을 예외적으로 자식요소에 상속이 되지 않습니다
위와 같이 보이는 이유는 상속되어서가 아니라 요소의 배경색 기본값이 투명이기 때문입니다
2. background-image
배경에 이미지를 삽입하는 속성
기본 문법 예시
background-image : none | url ('이미지 경로') ;
| 속성 값 | 설명 | 기타 |
| none | 배경이미지 없음 | 기본값 |
| url | 해당 이미지 파일 경로 설정 | 절대경로, 상대경로 사용 |

TIP!
background-image 속성은 이미지가 웹접근성과 관련이 없고 중요도가 뒷순위인 이미지들을 삽입할 때 사용합니다
3. background-repeat
배경이미지가 영역에 비해 크기가 작을 경우 처리 방식을 정하는 속성
기본 문법 예시
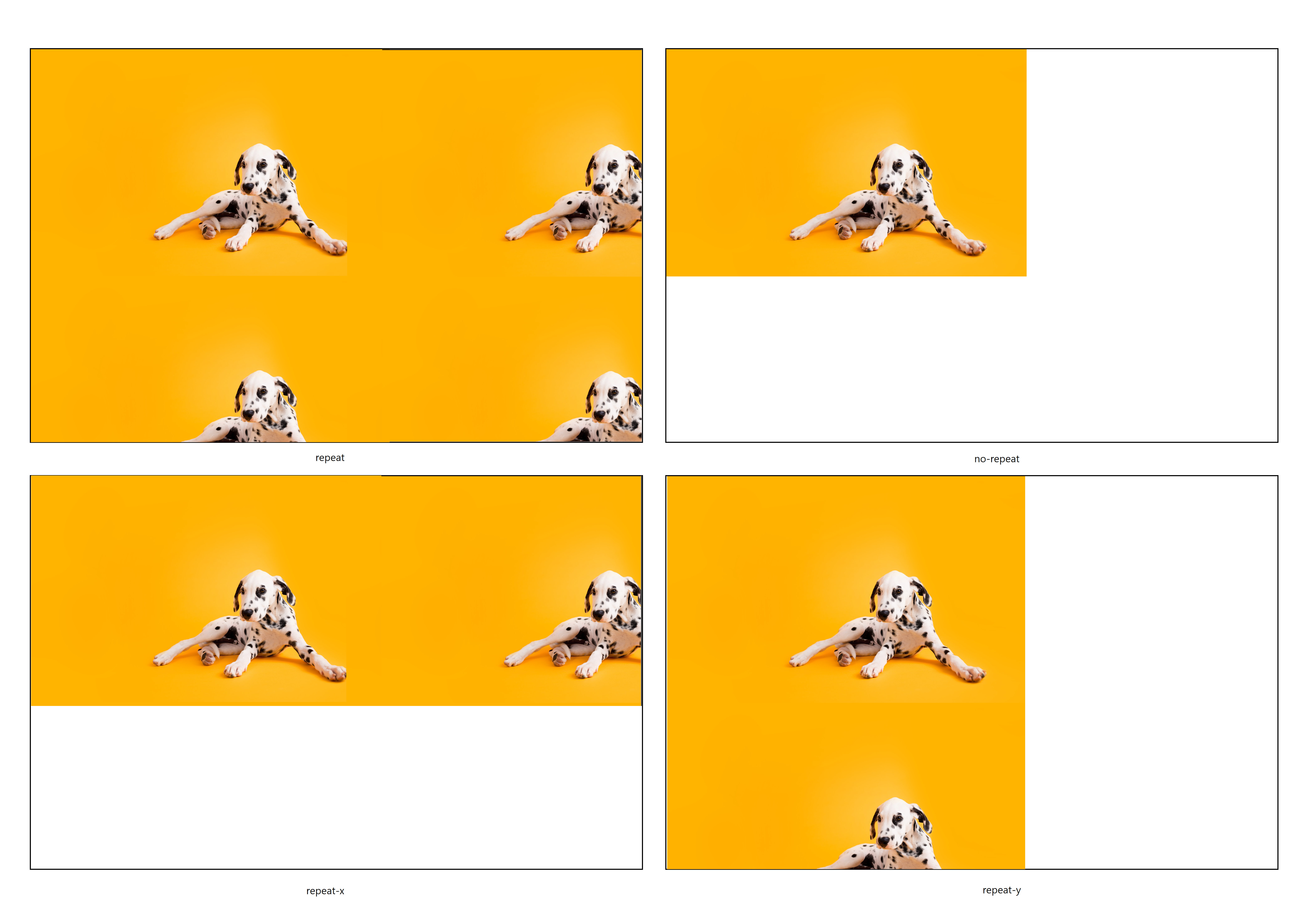
background-repeat : repeat | repeat-x | repeat-y | no-repeat
| 속성 값 | 설명 | 기타 |
| repeat | 영역이 채워질 때까지 반복 | 기본값 |
| repeat-x | 영역이 채워질 떄까지 가로축 반복 | |
| repeat-y | 영역이 채워질 때까지 세로축 반복 | |
| no-repeat | 반복 없음 |

TIP!
background-color 속성을 예외적으로 자식요소에 상속이 되지 않습니다
4. background-size
배경 이미지의 크기를 조절하는 속성
기본 문법 예시
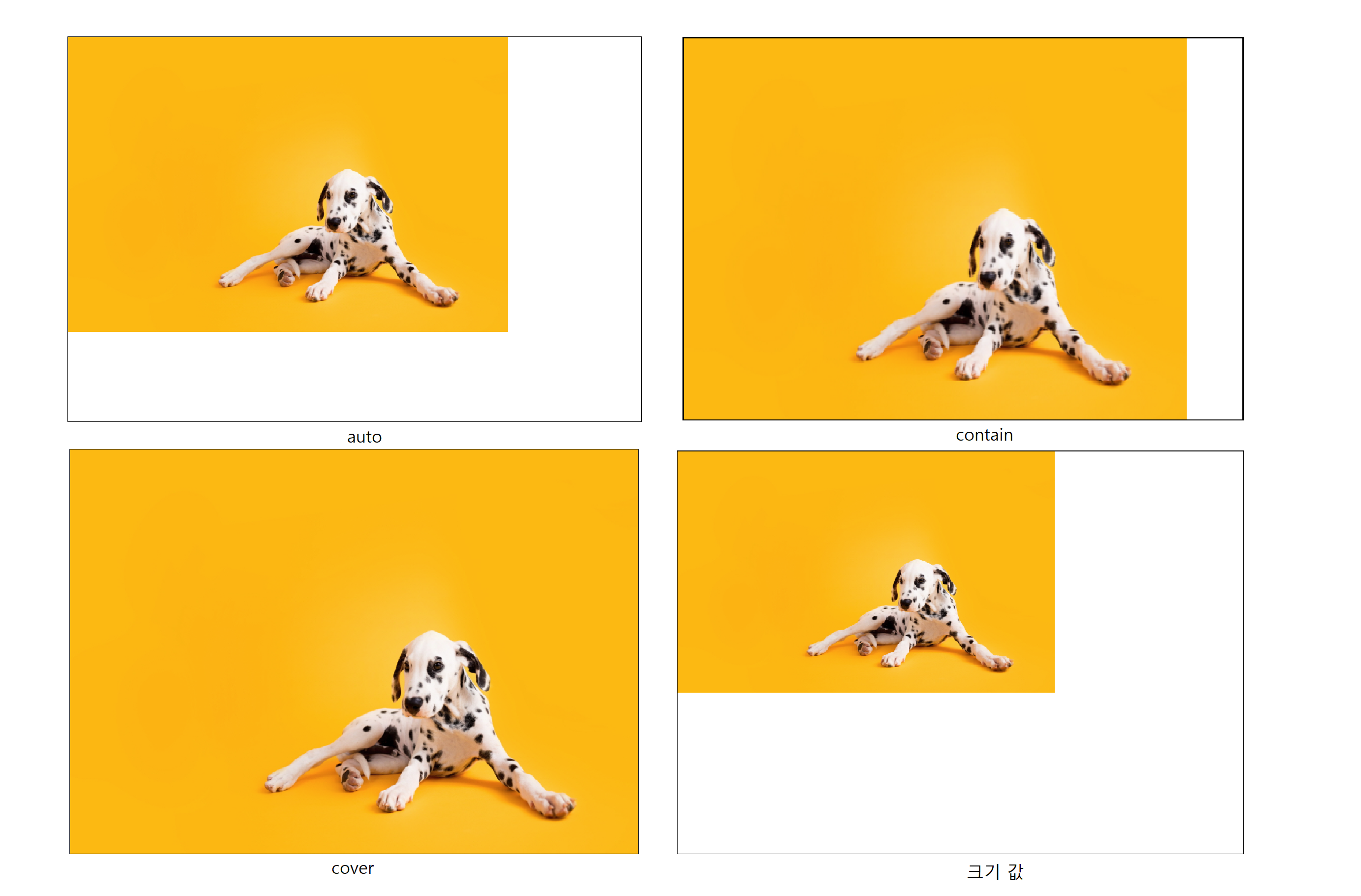
background-size : auto | contain | cover | <크기>
| 속성 값 | 설명 | 기타 |
| auto | 원래 배경 이미지의 사이즈 만큼만 표시됨 | 기본값 |
| contain | 요소 안에 배경이미지가 다 들어오도록 이미지를 확대/축소 | |
| cover | 요소를 다 덮도록 이미지를 확대/축소 | |
| <크기> | 이미지의 크기를 지정 | 고정값, 상대값 사용 가능 |

TIP!
크기값으로 지정할 때 너비값만 지정할 경우 원래 배경이미지의 사이즈를 기준으로 비율을 계산하여 높이값을
자동 지정합니다
5. background-position
배경 이미지의 위치를 조절하는 속성
기본 문법 예시
background-position : <수평 위치> <수직 위치> ;
| 속성 값 | 설명 | 기타 |
| center | 가운데 | 수평 / 수직 키워드 |
| left | 왼쪽 | 수평 키워드 |
| right | 오른쪽 | |
| top | 위쪽 | 수직 키워드 |
| bottom | 아래쪽 | |
| <크기> | 왼쪽 위를 기준으로 지정하는 값만큼 이동 |
TIP!
- 기본 값은 left top; 입니다
- 키워드로 지정할 때 수평, 수직 둘다 center일 경우 한 번만 작성해도 됩니다
6. background-clip
배경의 적용 범위 지정하는 속성
기본 문법 예시
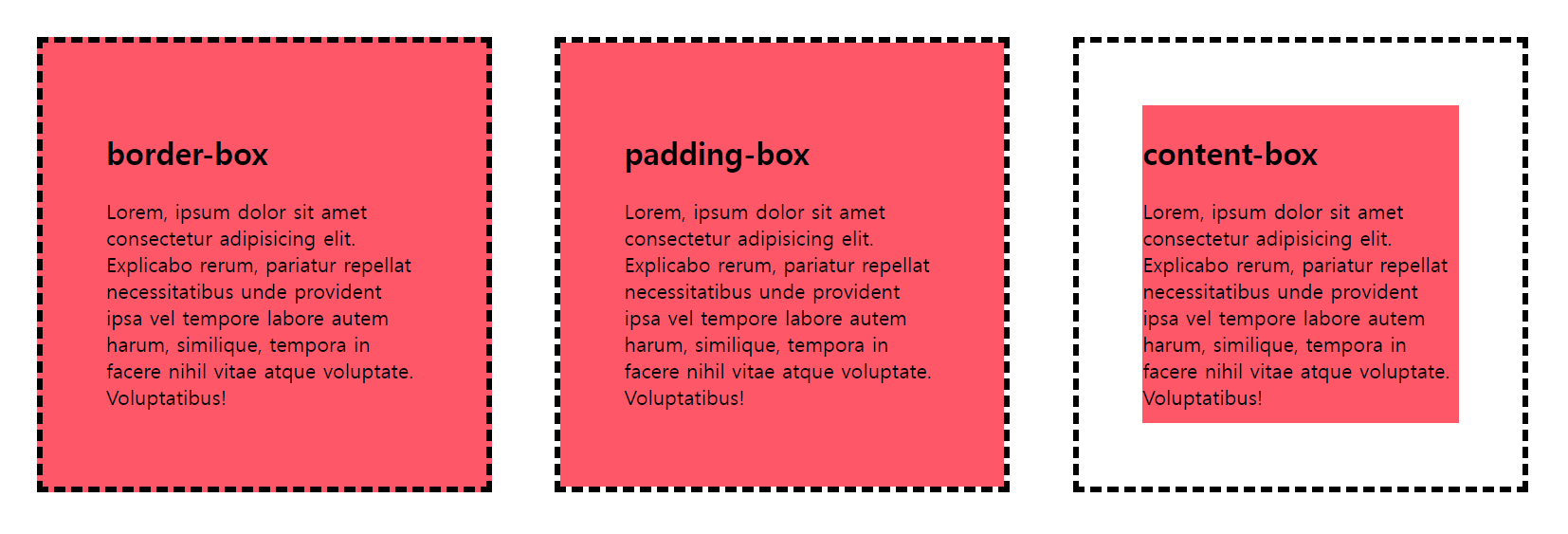
background-clip : border-box | padding-box | content-box ;
| 속성 값 | 설명 | 기타 |
| border-box | 테두리까지 적용 | 기본값 |
| padding-box | 패딩까지 적용 | |
| content-box | 콘텐츠만 적용 |

7. background-origin
배경 이미지의 배치 기준을 지정하는 속성
기본 문법 예시
background-origin : border-box | padding-box | content-box ;
| 속성 값 | 설명 | 기타 |
| border-box | 테두리가 기준 | |
| padding-box | 패딩이 기준 | 기본값 |
| content-box | 콘텐츠가 기준 |
TIP!
- background-clip 속성과 비슷하며 background-clip 속성은 색, background-origin은 이미지의 위치 기준을 조절합니다
8. background-attachment
배경 이미지를 고정하는 속성
기본 문법 예시
background-attachment : scroll | fixed ;
| 속성 값 | 설명 | 기타 |
| scroll | 화면 스크롤과 함께 배경이미지도 스크롤 됨 | 기본값 |
| fixed | 화면이 스크롤 되더라도 배경이미지는 고정됨 |
배경 관련 속성 한 줄 쓰기
background
배경 속성들을 제어하는 속성
기본 문법 예시
background : background-color background-image background-position background-size background-repeat background-origin background-clip background-attachment ;
TIP!
- 각 속성값들이 다 다르므로 작성 순서는 상관이 없습니다
- 별 다른 속서을 지정하지 않으면 기본값으로 인식됩니다
관련 포스트
컬러 관련 CSS (Color)
[CSS] 컬러 관련 CSS (Color)
컬러 속성 (Color) 컬러 지정 방법 ● color name 작성 브라우저에서 지원되는 색상의 이름을 작성하는 방법 ● rgb값 작성 RGB 색상의 기본색(Red, Green, Blue)을 각각 0부터 255까지의 범위의 값으로 지정
regularly-study.tistory.com
박스 모델 알아보기 & 관련 속성 알아보기 (Box Model)
[HTML/CSS] 박스 모델 알아보기 & 관련 속성 알아보기 (Box Model)
콘텐츠를 박스 형태로 정의 하는 방법을 박스 모델이라고 합니다 요소들을 원하는 위치에 배치하기 위해서는 박스 모델에 대해서 알아야 합니다 박스 모델에 대하여 알아보기 전에 블록 레벨
regularly-study.tistory.com
참조 자료
728x90
반응형